HTML 문서 구조
html은 <> 화살 괄호를 통해 "태그"를 표시합니다.
기본적인 문서 구조는
<html>안에
<head>와 <body>가 있고
<head>는 문서의 속성을 나타내고
<body>는 실제로 표현되는 웹사이트의 모습을 나타냅니다.
위에 <head>태그 사이에 있는
<meta charset="utf-8" />
는 "우리가 나타내는 문자는 utf-8이다"를 뜻합니다.
다양한 html 태그
<strong>
안녕하세요. <strong>생활코딩</strong>입니다.
<strong>이란 태그는 문자를 굵게 표시해주는 태그입니다.
<a>
안녕하세요. <a href="http://opentutorials.org/course/1" target="_blank">생활코딩</a>입니다.
<a> 태그는 해당 문자에 링크를 삽입하는 태그입니다.
<ol> <li>
<ol>태그는 ordered list의 약자로 정렬된 목록을 뜻하고 숫자로 목차를 표시합니다.
-이에 반해 <ul>은 unordered list의 약자로 정렬되지 않은 목록을 뜻하고 불릿(•)으로 목차를 표시합니다.
<li>태그는 list의 약자로 목록안에 항목을 표시합니다.

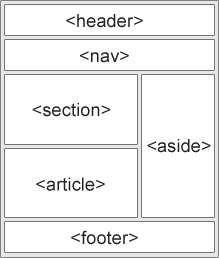
시멘틱태그는 개발자에게 태그의 용도를 명확하게 전달하기 위해 쓰입니다.
<header> 머릿말
<nav> 네비게이션의 약자로 목록에 연결된 링크를 표시할때 쓰입니다.
<article> 문서의 내용을 나타냅니다.
<section> 문서의 특정구역을 나타냅니다.
<footer> 문서의 하단부, 저자나 출처, 연락처 등을 나타냅니다.
이 밖에도 문서의 제목 <h1> <h2> <h3>
대제목, 중제목, 소제목을 나타냅니다.